After pulling my hair out for sometime as my Google-Fu was weak and apparently no one else has written a straightforward walk-through, I finally figured out how to get the Drupal Views Megarow module working for me. This article makes some basic assumptions about your knowledge of Drupal.
1. You are familiar with using “Views”
2. You have turned on Clean URLS for your site
3. You are working with Drupal 7
If you can answer “yes” to the first two items above, then that means you probably aren’t brand new to Drupal Administration.
Okay… first, what is Views Megarow and why is it going to transform your Web Application and thrill your users?
Simply put, views Megarow allows for you to allow node previews to happen very quickly right within a views table.Furthermore, it supports forms (something I am still figuring out) for editing nodes directly from your views table. Translate you say…
I have a bunch of nodes (pages) of a certain kind. Lets say, I have a site that tracks techy widgets… So every Widget I have gets its own node. This is a common scenario for E-commerce sites (hence Megarows is built into one of the main Drupal Commerce Modules) which have tons of nodes for all of their various products. However it has applications well outside of e-commerce. For example, I run http://www.rockchipfirmware.com. In this case every single copy of firmware gets its own node. A company might use nodes to track internal reports of various types. You can use views for making a table of users on your site as well, displaying all the different information about each.
Nodes can have a lot of different information fields. So for example, an e-commerce site might sell shoes and some common fields might be “size”, “weight”, “material,” “price,” etc. One particular project I am working on involves some node types with 20+ fields of information. Some of those fields are written paragraphs. Perhaps you are seeing where I am going with this, but basically, when you end up with really “information heavy” nodes, deciding what to put in a Views table can get interesting because you need to put the most important/relevant information depending on what the point is of the table. However your user will want access to the full information of each node represented. Here-To-Fore, for my project, that meant that one of the fields in my views table was “Title” and it linked to the node itself. However, this means a LOT of “back and forth” for my users as they bounced from the Table to each node they needed to take a closer look at. Which is annoying and time consuming (and they told me as much :)…). Enter the module, VIEW MEGAROWS and here we are finally getting to it.
View Megarows lets allows you to use the “Megarows Table” view format. And yes, you can very easily convert existing Views Tables to this format (just change the format). This is because the format is very similar to the standard “Table” format, except this one allows you to add a special new field called “Megarow Links.”
Now, Megarow Links are nothing more than special Hyperlinks, and this is where it all broke down for me (I had to Google a lot) because no one explained how to use Tokenization to dynamically reference other fields in the same row of your table which is what actually makes Megarows useful. Hence, in my title, I am talking about tokenization as well.
What are Drupal Tokens? Taken directly from the Token module’s page:
Tokens are small bits of text that can be placed into larger documents via simple placeholders, like
%site-nameor [user]. The Token module provides a central API for modules to use these tokens, and expose their own token values.
The Token module is a part of the core of Drupal 7. Here-to-Fore I had never really used it or understood it and I think it was probably hurting my ability to Drupal admin quite a bit as it is quite a powerful tool once understood. The whole point of database driven web develop is to produce dynamic pages, and dynamic content. Tokens are yet another way of achieving that end. Here is a demonstration:
This link:
Is going to take you to a SPECIFIC user’s profile page on a Drupal website.
This link however, using a token:
Is going to take the currently logged in user on that Drupal site to his/her user profile page. The link dynamically changes based on who is logged in.
Hopefully that gives you an idea of how tokens work. There are a TON of default Tokens built-in to Drupal 7. For a full list, see here: Full List of Tokens
Tokens can be used to contextually reference THE NODE ID, of A SPECIFIC ROW, of a VIEWS MEGAROW TABLE. Take a moment and read that a couple of times and let it sink in. Once that concept clicks, the rest of this will make a lot more sense.
Okay, if you haven’t done so already, go ahead and download and install/enable the Views Megarow Module. It can be found here: https://drupal.org/project/views_megarow
Either edit an existing Views table, or create a new View.
This can be a block or a page, or both. It doesn’t matter. If you are just testing this out, I might suggest you just create a page to keep things simple.
Select the “Megarow Table” for the Display Format. Select “Fields” (that is what I use most often). (So a Megarow Table of Fields).
Add your fields to your views table as you normally would and filter/sort/etc. The last field you need to add (so it will be the last column of your table) is the “Megarow Links” field. I suggest you get rid of or change the Label. Now the important part, under “Megarow Settings” is a text box labeled “Links”. Each LINK you create, add an option to a dropdown menu for that table row that your users can access. The format/syntax is as follows:
LINK TITLE|link/linktosomething
LINK TITLE|http://linktoutsidecontent Links to outside web pages don’t work. Therefore all links must be relative to your site. So if your site is www.widgets.com and you have a page at www.widgets.com/coolpage then your actual link is just: coolpage
Each individual link goes on a new line. The link title and the actual relative link are separated by a pipe. What’s a pipe you ask? If you have worked from the Linux Command Line (and I believe Windows Powershell) for any length of time, you know. But for the un-initiated… Hold down shift and hit the key above enter (on many keyboards this is the location) and it should product a “|”
This is not the letter “L” or the letter “I” or the number “1”. This is a unique character that is called a “PIPE”. It is this: |
Okay, for our example Megarow we are creating, here are the two links you want to drop into your site (assuming your Drupal 7 setup is fairly normal…)
Edit|node/[node:nid]/edit
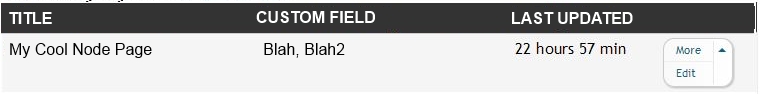
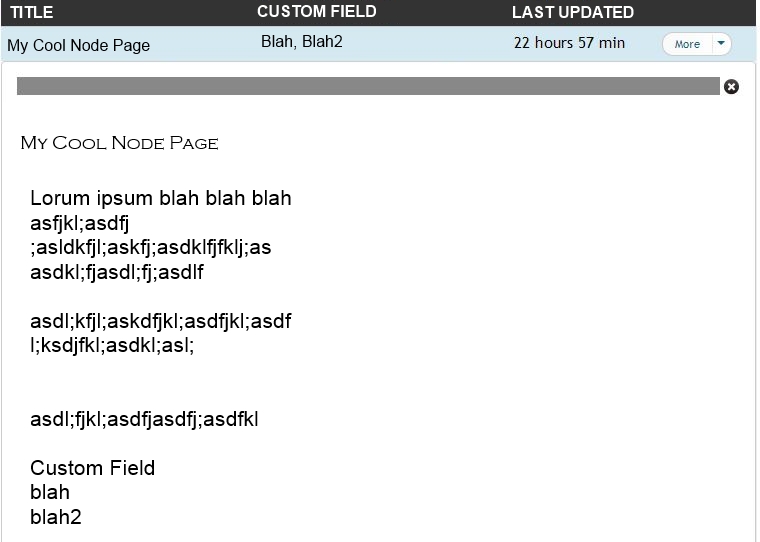
This will create two links/buttons called “More” and “Edit” that will appear on each row of your table. The “More” link will display the contents of the node for that row. That is what the [node:nid] token allows us to do. It dynamically pulls the node ID number from the row of your table that the link is on and puts it into the link.
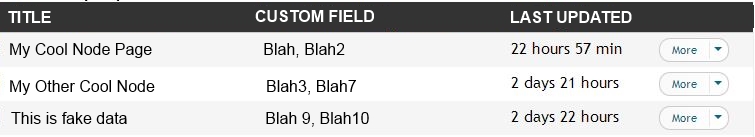
The end result should look something like the following images:




Thanks for explaining this usefull module but lack of docuemntation or article. This is the only article which is extensively explains how to use views megarow.
But strangely this steps only works to show links but when link edit is clicked it is redirecting to page where lot of text like [{“command”:”settings”,”settings”:{“basePath”:”\/”,”pathPrefix”:””,”ajaxPageState”: which seems like ajax request?
Is there something esle has to be configured like jquery version(currently using 1.10) or other modules required like inline entity form to display form below each row.
Honestly I am not quite sure. It has been several months since I had to deal with Views Megarow and I also remember the documentation being a bit lacking (hence that was part of the reason I wrote the article). I will try to take a look at my implementation and get back to you.
First thought. Do you have “clean urls” turned on for your site?
ok got the solution here..
https://www.drupal.org/node/2415909
Thanks for coming back and sharing! I am sure you aren’t the first or the last person to run into this issue 🙂